Qual o papel do designer UX/UI no desenvolvimento de produtos?
Entenda como essas áreas do design criam uma boa experiência para o usuário
Por Aline Effting Guedes, Anna Cláudia Corrêa e Ysadora Plegge
Já parou pra pensar como os produtos digitais são desenvolvidos para atraírem nossa atenção?
Isso é parte do trabalho de UX/UI designer, que baseia o processo de criação e tomada de decisões nas necessidades, desejos e limitações do cliente – nesse contexto, mais conhecido por usuário.
Ficou curioso para saber mais? Vem conferir! 👇
-
- O que é UX e UI?
-
-
- Como melhorar a experiência dos usuários através do design?
-
- Etapas de um processo de redesign
-
- UX/UI no Bridge
- UX/UI no Bridge
O que é UX e UI?
Mesmo que pareçam distintas, essas grandes áreas do design se complementam – e muito!
UX, que significa “Experiência do Usuário” (ou User Experience), considera tudo que envolve quem utiliza os produtos. A compreensão de necessidades, sentimentos e frustrações é parte essencial desse processo, que busca garantir a acessibilidade e eficiência do produto.
Já UI, que significa “Interface do Usuário” (ou User Interface), cuida da usabilidade, a parte visual e interativa do produto. É a área em que os layouts são construídos, a disposição de textos e elementos visuais é definida, e onde a escolha de cores e tipografia faz toda a diferença. É tudo que torna a estética do produto agradável e intuitiva para o usuário.
No Bridge, temos um time de designers UX/UI que atuam nas duas frentes: ouvindo usuários para criar soluções que fazem sentido para a gestão de saúde e educação pública, e entregando produtos visualmente atrativos.
Como melhorar a experiência dos usuários através do design?
É quase impossível falarmos de desenvolvimento de produto sem falar de design. Ele está presente em praticamente todas as etapas da criação e tem papel fundamental na descoberta do que precisa ser feito ou resolvido para o usuário no produto final.
Quando falamos de produtos voltados para saúde e educação pública, tratamos sobre sistemas pensados e desenvolvidos para o uso de inúmeras pessoas em contextos diferentes: diversos lugares do país, cada uma delas com seus objetivos e expectativas. É trabalho do designer conciliar todos esses aspectos técnicos, culturais e de negócio para que a solução seja interessante para o maior número de profissionais.
Aqui no Bridge, temos o design como parte do processo, com a atuação do designer bem definida no momento de discovery e validação do produto. Para o desenvolvimento de uma experiência positiva para o usuário, são necessárias etapas como a pesquisa com usuários, validação de ideias e testes de usabilidade.
O design também contribui para tornar produtos mais acessíveis e eficientes, através da investigação do problema, elaboração de alternativas e avaliação dos resultados. Entender as necessidades do usuário e o problema a ser resolvido é o primeiro grande passo, afinal, quanto mais conhecemos o contexto de uso, maiores as chances de uma boa adaptação e uso contínuo do produto.
No Lab, algumas ferramentas que auxiliam nesse processo são a pesquisa contínua, o contato com usuários finais, a comunicação ativa com todos os envolvidos, a co-criação de soluções com o time ágil, a validação por meio de testes de usabilidade e, claro, o b_thinking. A Aline, designer UX/UI do Laboratório, conta pra gente sobre o uso desse método desenvolvido pelos bridgers:
“Sempre uso o b_thinking nas demandas, às vezes ele por completo e às vezes adaptado. Na metodologia, a parte inicial do briefing é uma excelente oportunidade para trazer o cliente ou parceiro para a definição do que é o escopo, seguindo então para o contato com usuários – que faz uma diferença enorme na evolução do projeto.
Gosto quando a equipe inteira tem noção do que está sendo feito, e isso requer atividades constantes de atualização e compartilhamento de descobertas. Em alguns casos usamos até um board de discovery no github (mesma ferramenta utilizada para organizar as tarefas de desenvolvimento) e isso cria um registro compartilhado de todas as entregas e etapas que foram realizadas antes mesmo do produto ganhar sua primeira linha de código.”
Etapas de um processo de redesign
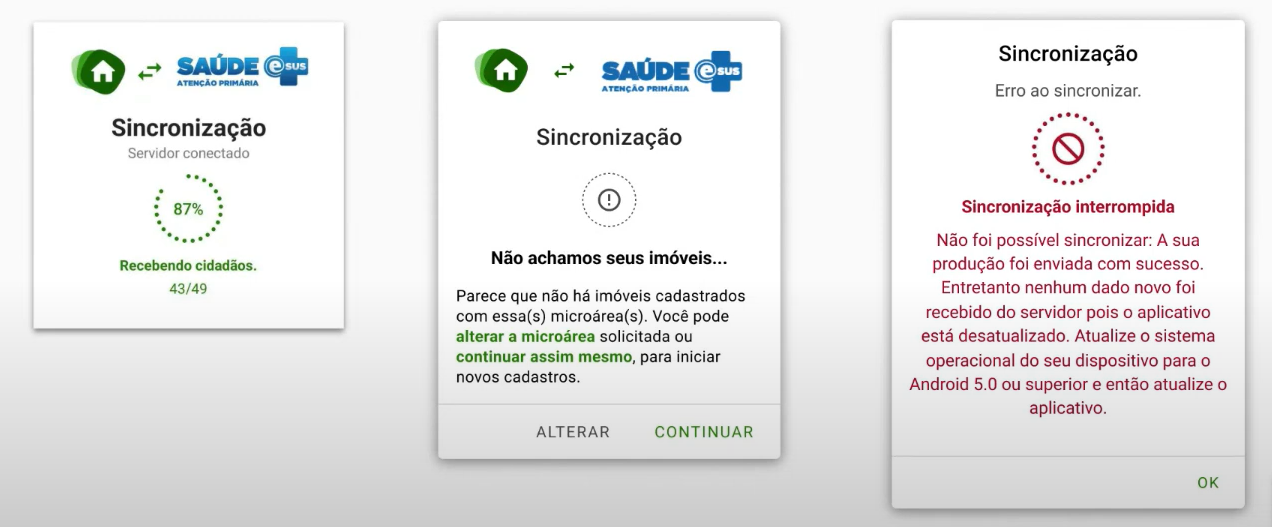
Mesmo com toda a dedicação no processo, um produto sempre tem espaço para melhorias. Em 2016, foi lançado pelo Laboratório Bridge, em parceria com o Ministério da Saúde, o aplicativo e-SUS Território, desenvolvido para facilitar o cadastro e acompanhamento de famílias e suas condições de saúde. Um dos módulos presentes no app é o da sincronização, responsável por garantir que as informações sejam atualizadas em todos os dispositivos onde o aplicativo é usado.
Em 2025, aconteceu a refatoração da sincronização, uma espécie de “reforma”, onde não se muda o que faz, mas melhora como é feito.
A necessidade desse processo começou a ser mapeada em 2023, a partir da identificação de problemas dos usuários que relatavam lentidão em dispositivos antigos, especialmente durante a sincronização de dados, e a falta do histórico de registro das visitas domiciliares.
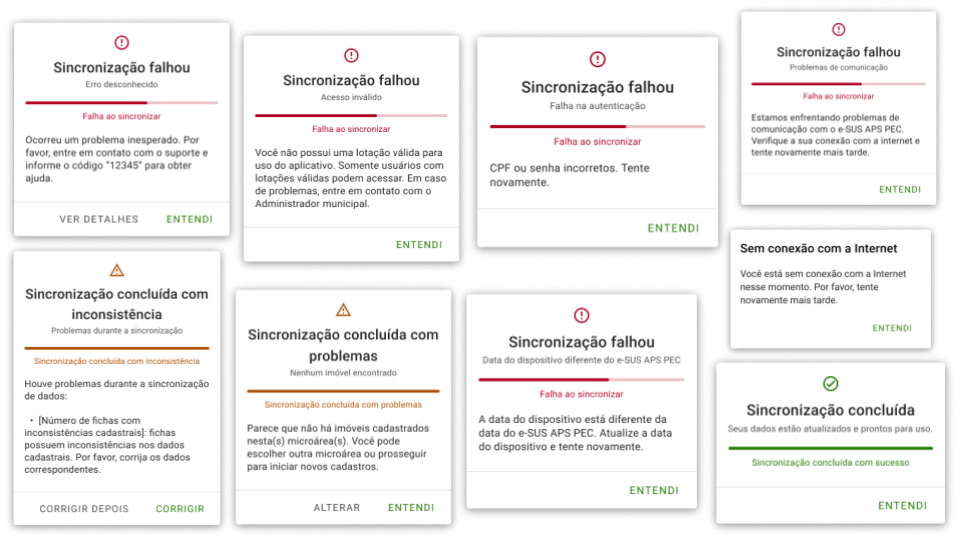
Além das melhorias feitas pelos desenvolvedores, a refatoração contou com um redesign das dialogs (aquelas janelas/caixas que aparecem solicitando alguma ação). A Ysadora, designer UX/UI do Bridge, conta um pouco mais dessa jornada:
“Em geral, as dialogs antigas não tinham muita diferenciação. Todas brancas com verde, sem ícones, sem sinalização, apenas textos. Senti que a gente podia melhorar isso.

O redesign veio para deixar essas telas ainda mais objetivas: ajustamos posição, hierarquia das fontes, aplicamos ícones, cores diferentes para as diferentes etapas de processamento e mapeamos possíveis erros caso a sincronização não seja concluída.
Agora, cada erro tem seu tipo de dialog e suas cores.
Por exemplo: se a sincronização deu certo, a dialog fica verde. Sincronizou mas não 100%, fica laranja. Se deu errado, vermelho. A partir de cada situação, conseguimos dar um direcionamento mais concreto. Isso facilitou também o auxílio na hora de falar com o suporte. As cores e textos agora estão em sincronia para que o usuário compreenda a mensagem.”

UX/UI no Bridge
Para entender o que impulsiona os profissionais dessa área a trabalharem com design de produtos digitais, a Aline e a Ysadora compartilharam o que as inspira a #SerADiferença:
 “Gosto muito da frase ‘Design é um plano para dispor elementos da melhor forma a atender uma solução’, de Charles Eames. Quando a gente tem essa visão, sabemos que design é mais do que ser bonito, ele tem uma intenção e um propósito e, de certa forma, todos nós que trabalhamos com desenvolvimento de sistemas estamos considerando a melhor forma de chegar nisso.
“Gosto muito da frase ‘Design é um plano para dispor elementos da melhor forma a atender uma solução’, de Charles Eames. Quando a gente tem essa visão, sabemos que design é mais do que ser bonito, ele tem uma intenção e um propósito e, de certa forma, todos nós que trabalhamos com desenvolvimento de sistemas estamos considerando a melhor forma de chegar nisso.
O que me motiva é ver soluções que foram pesquisadas e pensadas chegarem no usuário final. Lembro que a primeira tela que fiz no Laboratório foi um formulário de inscrição para profissionais da saúde se tornarem voluntários nas ações de combate ao Covid.
Quando soube que mais de 1 milhão de pessoas se inscreveram (e passaram pela tela que eu fiz!), prontos para fazer a diferença naquele momento tão incerto da pandemia, foi uma sensação inexplicável. Saber que estou trabalhando para melhorar a saúde pública, a qualidade do cuidado e da gestão das informações de diversos brasileiros é muito gratificante.” – Aline Effting Guedes
 “Desde criança, eu sempre quis “mudar o mundo”, fazer alguma coisa diferente e funcional. Confesso que, quando entrei pra faculdade, não sabia muito bem que área seguir. Porque o design em si, é um mundo gigante. Percebi que gosto de entender e ter contato com o usuário. Foi aí que encontrei os aplicativos, onde posso me conectar mais com a pessoa do outro lado da tela.
“Desde criança, eu sempre quis “mudar o mundo”, fazer alguma coisa diferente e funcional. Confesso que, quando entrei pra faculdade, não sabia muito bem que área seguir. Porque o design em si, é um mundo gigante. Percebi que gosto de entender e ter contato com o usuário. Foi aí que encontrei os aplicativos, onde posso me conectar mais com a pessoa do outro lado da tela.
Então, participei da Academia Bridge de Design UX/UI e foi onde tudo ficou mais interessante. Logo entrei em um dos processos seletivos do Lab e entendi meu gosto por Design de Produto. Fico feliz em trabalhar com o que eu gosto e impactar pessoas. Isso me motiva. É isso que dá vontade de continuar fazendo o que eu faço: ver as pessoas usando o que a gente desenvolve, conversar com o usuário e ver que as nossas soluções, o nosso design, facilitou a vida deles. É a minha forma de tentar mudar o mundo.” – Ysadora Plegge
E aí, conseguiu perceber como o trabalho dos Designers UX/UI é fundamental?
Curtiu aprender com o Bridge? Então continue nos acompanhando para conferir novos conteúdos!
@laboratóriobridge no Instagram 😉
Você pode se interessar por:
Laboratório Bridge atua no Centro Tecnológico da Universidade Federal de Santa Catarina (CTC/UFSC), com equipes formadas por bolsistas graduandos, pós-graduandos e profissionais contratados. É orientado por professores do CTC e do Centro de Ciências da Saúde (CCS/UFSC). Desde 2013, desenvolvemos sistemas e aplicativos para gerenciamento da gestão pública, com parcerias firmadas com o Ministério da Saúde, a Agência Nacional de Vigilância Sanitária (ANVISA) e Ministério da Educação.